[TIL] 2020.07.29_TIL-200729
To-Do
- [복습] 수업 복습
- [과제] API 실습과제 2개
API 실습_2
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#searchResult {
width: 70%;
border: 1px solid red;
}
</style>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
// 날짜별 박스오피스 순위 검색
$(document).ready(function() {
$('#searchBtn').click(function() {
let serachDate = $('#searchDate').val().split('-').join(''); //날짜형식 변경
// 중복으로 append 방지(id가 searchResult의 자식 노드의 사이즈가 0일때만 ajax 통신 실행)
if($('#searchResult' + ' *').size() == 0 )
$.ajax({
url : 'http://www.kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json',
type : 'get',
data : {
key : '발급받은 키값',
targetDt : serachDate,
itemPerPage : 5
},
datatype : 'jsonp', //크로스 도메인에 대한 정책을 피해서 사용할 수 있도록 한다.
success : callback,
error : function(){
console.log(list);
}
})
})
})
// 날짜별 박스오피스 검색 결과화면 구현
function callback(result){
let list = result.boxOfficeResult.dailyBoxOfficeList;
for(let i = 0; i < list.length; i++){
let movieInfo = list[i];
let rank = movieInfo.rank;
let name = movieInfo.movieNm;
let audiCnt = movieInfo.audiCnt;
let movieCd = movieInfo.movieCd;
$('#searchResult').append('<h4>' + rank + '위</h4>');
$('#searchResult').append('<string>' + name + '</strong>(' + audiCnt + '명)<br>');
// 중요! 상세보기 버튼 id 속성에 영화 코드를 넣어준다.
$('#searchResult').append('<button id=' + movieCd + '>상세보기</button><br>');
$('#searchResult').append('<div id="detail' + movieInfo.movieCd +'"></div>');
$('#searchResult').append("<hr>");
}
}
// 상세보기 버튼(영화 감독, 장르, 배우 정보 불러오기)
$(document).on('click', '#searchResult button', function() {
let movieCd = $(this).attr('id'); //#searchResult button의 id 속성값을 가져온다.
// 중복으로 append 방지(id가 '#detail + movieCd'인 자식 노드의 사이즈가 0일때만 ajax 통신 실행)
if($('#detail' + movieCd +' *').size() == 0 )
$.ajax({
url : 'http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieInfo.json',
data : {
key : '발급받은 키값',
movieCd : movieCd
},
success : detailMovie
});
$('#detail' + movieCd).toggle(); //상세보기 버튼 1번 클릭시 상세정보 보이고 다시한번 클릭하면 사라지도록 구현
})
// 영화별 상세보기 결과화면 구현
function detailMovie(result){
let movieInfo = result.movieInfoResult.movieInfo;
// 감독명
let directors ='';
movieInfo.directors.forEach(function(data, i){
if(i != 0 ){
directors += ', ';
}
directors += data.peopleNm;
})
// 장르명
let genre = '';
movieInfo.genres.forEach(function(data){
if(genre != ''){
genre += ', ';
}
genre += data.genreNm;
})
// 배우명
let actors ='';
movieInfo.actors.forEach(function(data){
actors += data.peopleNm + '(' + data.cast + ' 역)<br>'
})
let detailDiv = '#detail' + movieInfo.movieCd;
$(detailDiv).toggle();
$(detailDiv).append('감독 : ' + directors + '<br>');
$(detailDiv).append('장르 : ' + genre + '<br>');
$(detailDiv).append('배우정보<br>');
$(detailDiv).append(actors);
}
</script>
</head>
<body>
<h2>일일 박스오피스 조회서비스</h2>
검색일 :
<input type="date" id="searchDate">
<button id="searchBtn">검색</button>
<h4>검색 결과</h4>
<div id="searchResult"></div>
</body>
</html>
MVC 패턴
1. MVC(Model View Controller) 패턴이란?
- Model, View, Controller의 합성어로 소프트어 공학에서 사용되는 소프트웨어 디자인 패턴이다.
- Model : 백그라운드에서 동작하는 로직을 처리
- View : 사용자가 보게 될 결과 화면을 출력
- Controller : 사용자의 입력처리와 흐름 제어를 담당
- JSP 웹사이트 구조는 크게 모델1 방식과 모델2 방식으로 나뉜다. 간단하게 분류하자면 JSP에서 출력과 로직을 전부 처리하느냐(모델1) JSP에서 출력만 처리하느냐(모델2)로 분류할 수 있다.
2. 구분
-
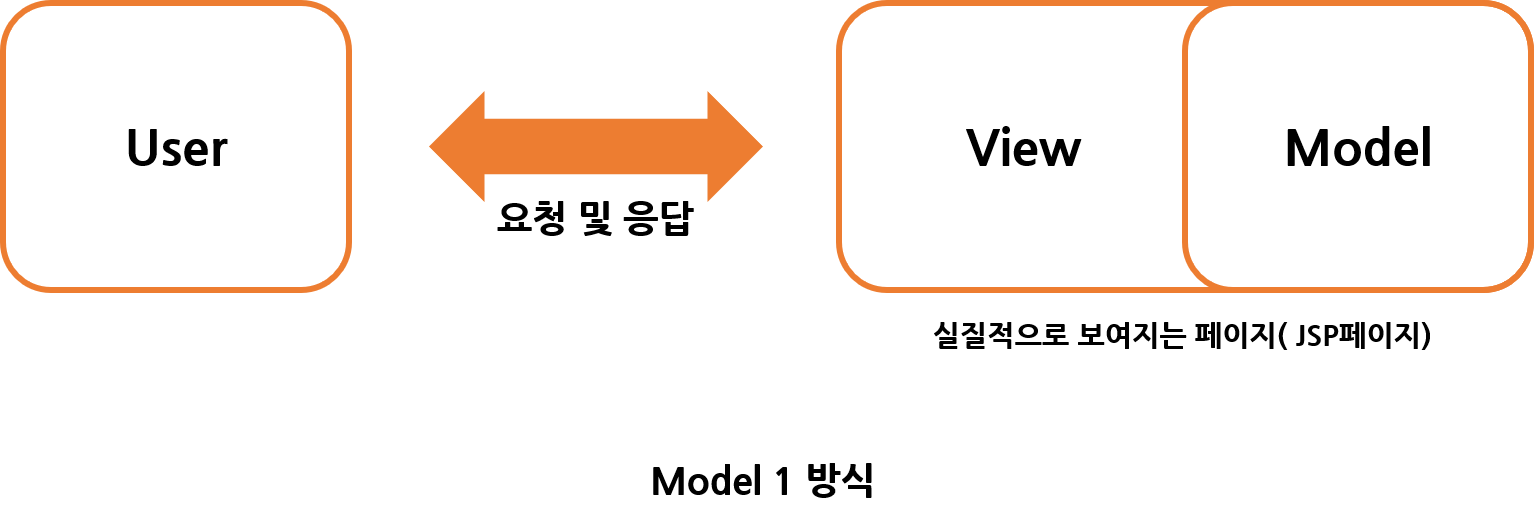
1) 모델1 방식

- 모델 1 구조는 사용자의 요청을 JSP가 모두 처리한다.
- 웹브라우 사용자의 요청을 받은 JSP는 자바빈이나 서비스 클래스를 사용하여 웹브라우저가 요청한 작업을 처리하고 그 결과를 출력한다.
-
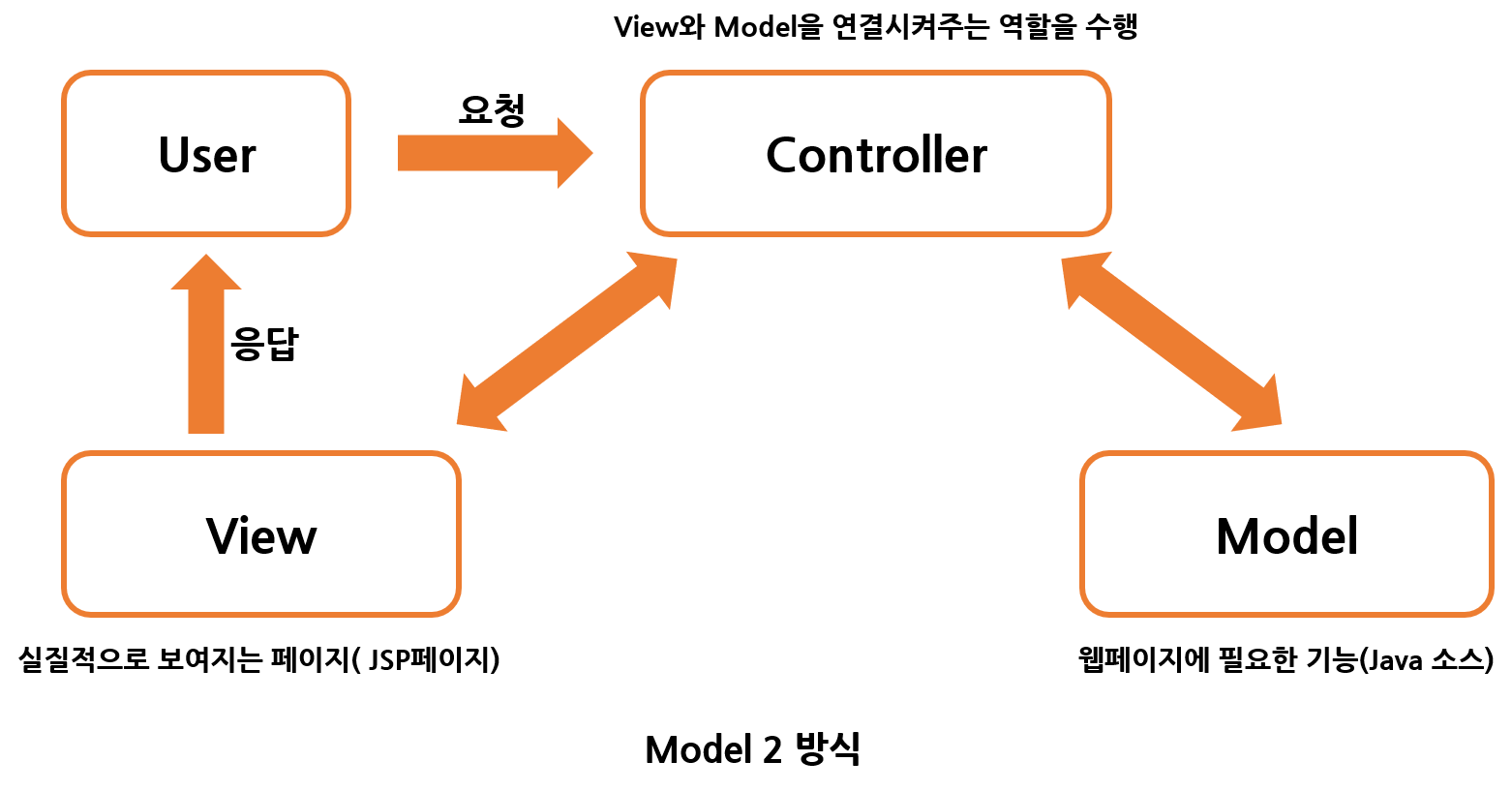
2) 모델2 방식

- 모델2 구조는 모델1 구조와 달리 웹브라우저 사용자의 요청 서블릿이 받는다.
- 서블릿은 웹브라우저의 요청을 받아 View로 보여줄 인지, Model로 보내줄 것인지 정하여 전송해준다.
- View 페이지는 사용자에게 보여주는 역할만 담당하고 실질적인 기능의 부분은 Model에서 담당한다.
- 모델2 방식의 경우 실질적으로 보여지는 HTML과 JAVA 소스를 분리해놓았기 때문에 모델1 방식에 비해 개발을 확장시키기도 쉽고 유지보수하기도 쉽다.
3. 필요성
- 비즈니스 로직은 자바 코드로 수행하고 응답은 HTML/JSP로 하고자 하는 니즈가 발생
- 이에 따라 비즈니스 로직(Model)과 화면단(View)을 구분한 것이 MVC 모델2 방식
- View와 Model 부분을 구분해놓았기 떄문에 보안적인 측면에서 장점을 가진다.

댓글남기기